1. Endgültige Entscheidung für die Einbindung von Google Fonts treffen
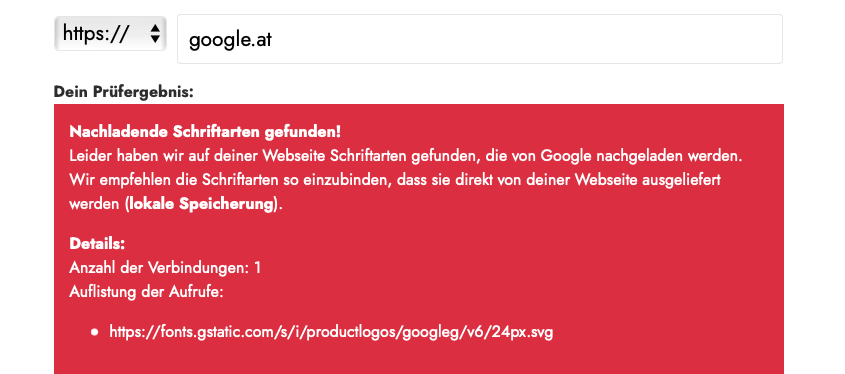
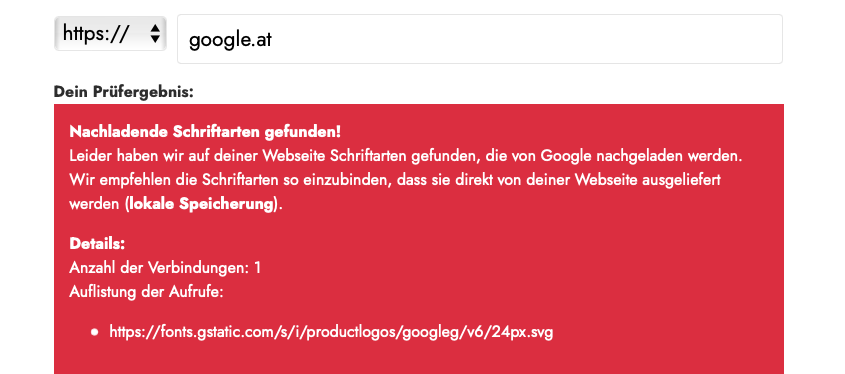
Überlegen Sie sich bitte gut anhand des gelesenen Blogbeitrags, ob Sie Google Fonts dynamisch eingebunden lassen (wenn Sie eben mit dem Google-Fonts-Checker feststellen, dass diese so eingebunden sind) oder diese statisch bzw. lokal einbinden möchten.
Dynamische Einbindung bedeutet:
Sie müssen die Datenschutzrichtlinie auf Ihrer Webseite, um die Rechtmäßigkeit der Verarbeitung von personenbezogenen Daten (Art. 6, Paragraf 1a) erweitern. Das machen Sie, indem Sie sich auf Ihr berechtigtes Interesse beziehen und dem Kunden die Begründung, warum dem so ist, klar und transparent darlegen. Neben der Begründung und Informierung, müssen Sie dem Kunden auf der Webseite auch die Möglichkeit geben, sich aufgrund der transparent mitgeteilten Information zu entscheiden, ob er der Übertragung von Google Fonts zustimmt (er stimmt dann nämlich auch der Weiterleitung seiner IP-Adresse an Google zu) oder er diese ablehnt. Das bedeutet, Sie brauchen seine Einwilligung. Zu dieser kommen Sie, indem Sie dem Kunden eine sogenannte Opt-In- und Opt-Out-Option anbieten. Wenn sich der Kunde für die Opt-In-Option entscheidet, ist er mit dem Herunterladen von Google Fonts einverstanden und mit der Bestätigung seiner Option, erhalten Sie seine eindeutige Zustimmung, dass seine IP-Adresse an Google weitergeleitet werden kann. Mit der Auswahl der Opt-Out-Option, hat Ihr Kunde sich gegen die Google Fonts entschieden, was bedeutet, er will Google Fonts nicht herunterladen und auch nicht, dass seine IP-Adresse an Google Server weitergeleitet wird. Hauptsache ist, der Kunde ist informiert und ist aufgrund der Information befähigt, eine Entscheidung für sich zu treffen.
Statische Einbindung bedeutet:
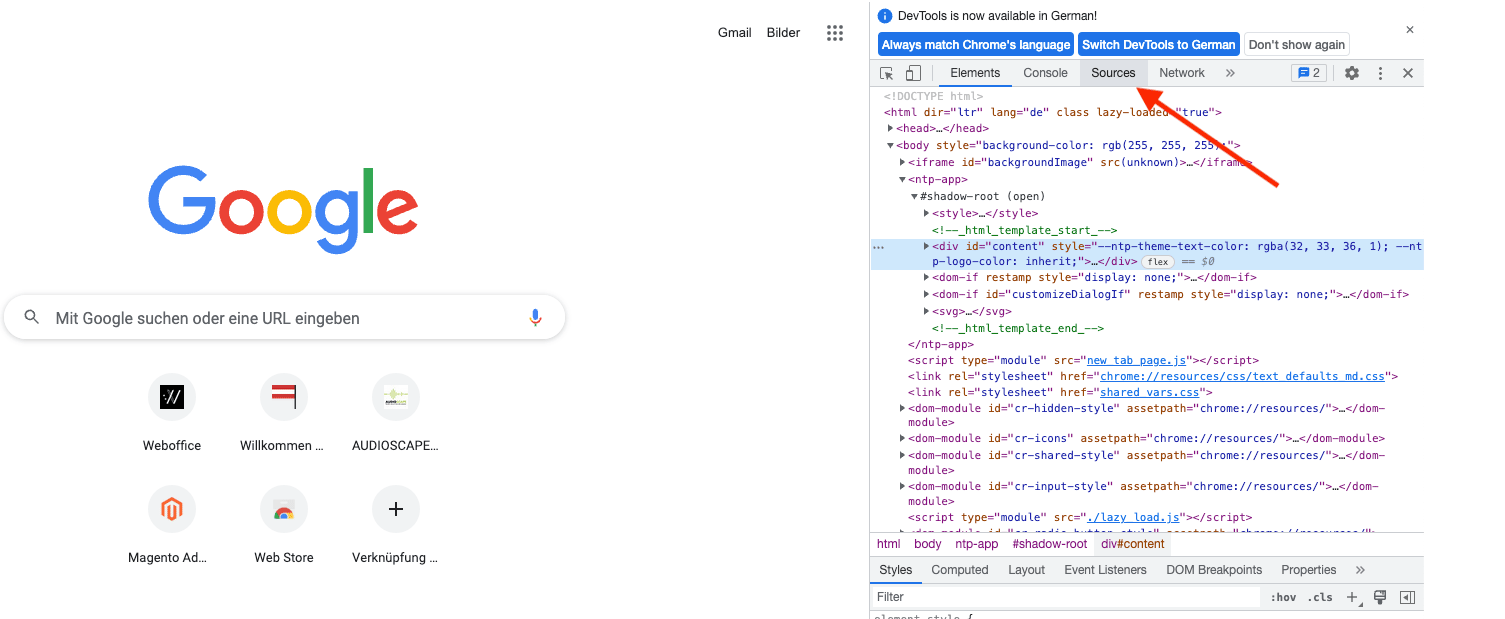
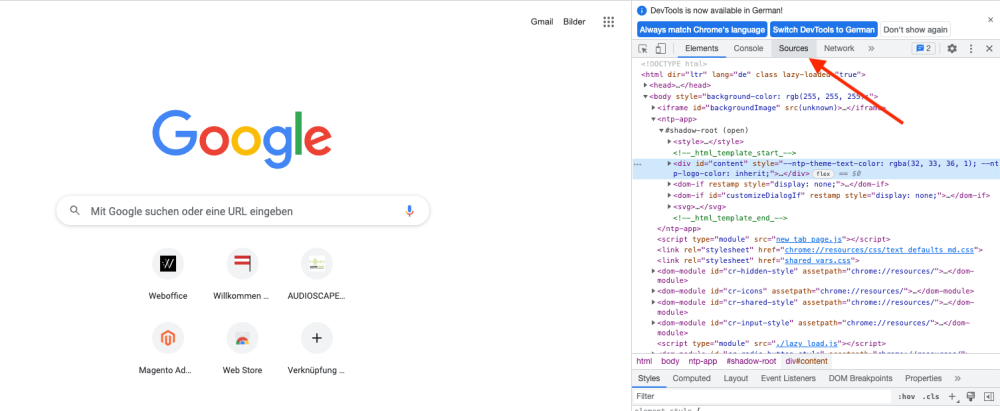
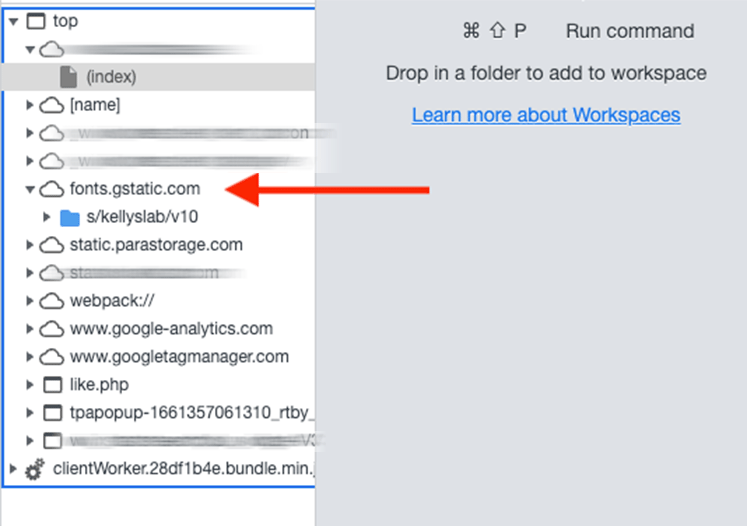
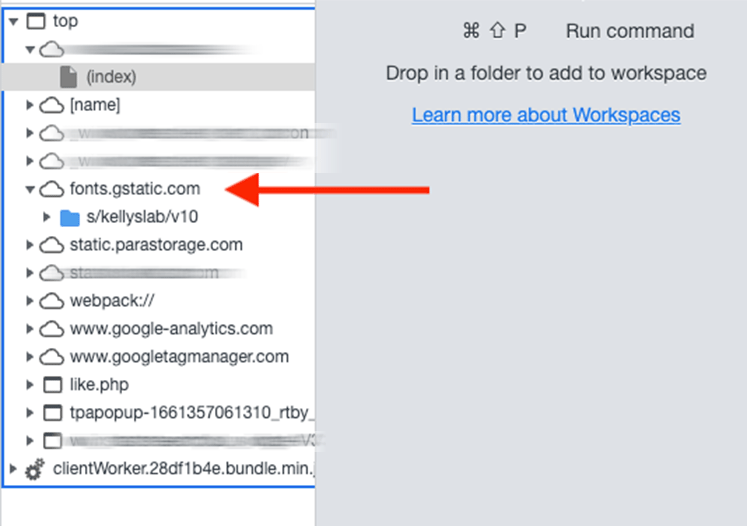
Sie haben sich statt der Übertragung der Google Fonts über die Google Fonts API Schnittstelle, für eine lokale Speicherung der websicheren Fonts auf Ihrem lokalen Server entschieden. Nicht vergessen, der Server muss sich in der EU befinden. Dafür müssen zuerst alle Google Fonts, die jetzt noch über die Google Font API übertragen werden, identifiziert und heruntergeladen und in das richtige Format Woff2 (Web Open Font Format) konvertiert werden. Dabei können Sie sich mit dem Web Fonts Helper Tool von Mario Ranftl helfen oder Sie machen das direkt über Developer Tools in Chrome bzw. Firefox. Wir zeigen Ihnen, wie es funktioniert:
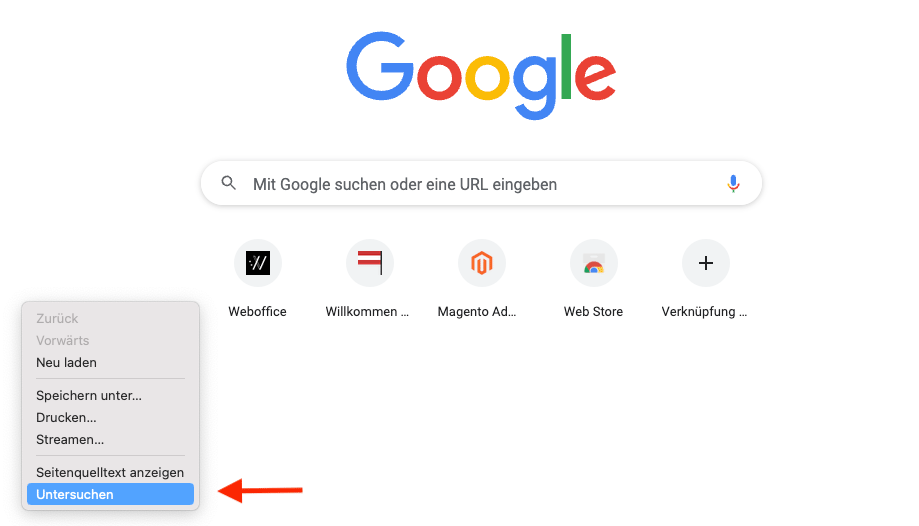
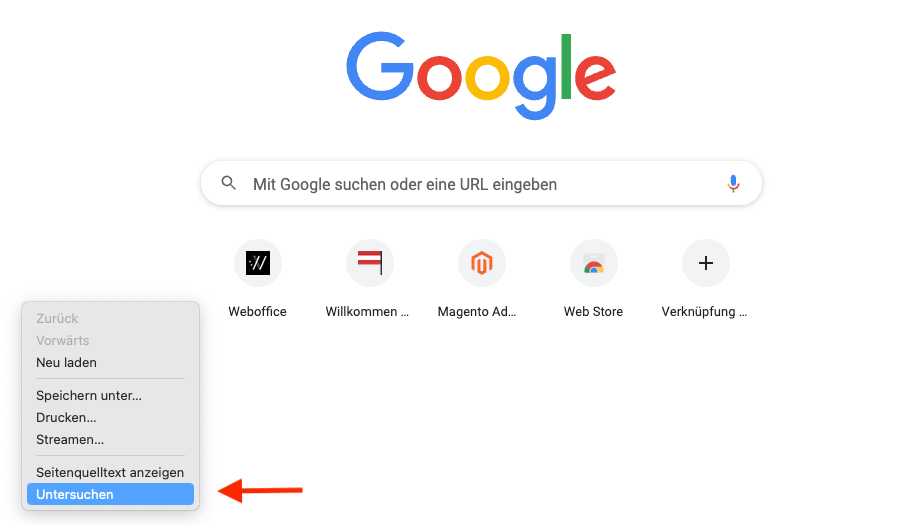
1. Klicken Sie auf die rechte Maustaste, wenn Sie sich in Ihrem Chrome oder Firefox-Browser befinden und gehen Sie dann auf Untersuchen:
Sobald Sie die Woff2 Dateien haben, müssen Sie diese auf das passende Verzeichnis auf Ihrem Webserver legen. Das machen Sie ganz einfach über ein FTP-Programm Ihrer Wahl (FileZilla und Cyberduck sind z.B. kostenlos). Sie kopieren das benötigte CSS, indem Sie im Google-Font-Helper auf “Copy CSS” gehen und Best Support auswählen. Diese Kopie binden Sie im Quellcode Ihrer Webseite ein. Wenn die Webfonts einmal eingebunden sind, vergessen Sie nicht, die Verbindung zu Ihren Webfonts zu deaktivieren.
2. DSGVO-konforme Implementierung von Webfonts durchführen
Nachdem Sie sich für eine der beschriebenen und DSGVO-konformen Implementierungsmethoden entschieden haben, ist es an der Zeit, diese einzubinden. Sie haben die Möglichkeit, diese selbst in Angriff zu nehmen oder Sie entscheiden sich, dass die Implementierung mit einem versierten und erfahrenen Partner umgesetzt werden soll.
Gerne helfen wir Ihnen bei der Implementierung von Ihren Webfonts und somit auch bei der Sicherstellung der Datenschutzrichtlinie. Die Implementierung wird bei uns für alle Magento-Webseiten in 4 einfachen Schritten vollzogen:
Schritt Nr. 1.
Google Fonts identifizieren und herunterladen
Schritt Nr. 2
Alle Font-Dateien im CSS hinterlegen
Schritt Nr. 3
Google Fonts über CSS verwenden
Schritt Nr. 4
Verbindung zum Web Fonts-Server deaktivieren